目标
部分url:
1.接受公司旗下域名跨域请求;
2.post请求+json返回值;
设计
可选方案
1.jsonp: 只支持GET, 否决;
2.nginx配置: 需要改配置上线,备选;
3.java配置注解@CrossOrigin: 经测试可行,新域名或新url需要重新打包上线,备选;
4.使用filter/interceptor统一配置,可方便得使用配置中心上线新域名、url,备选;
对于目标1,理想情况是使用配置中心来快速增加支持的域名,因此优先考虑方案4;
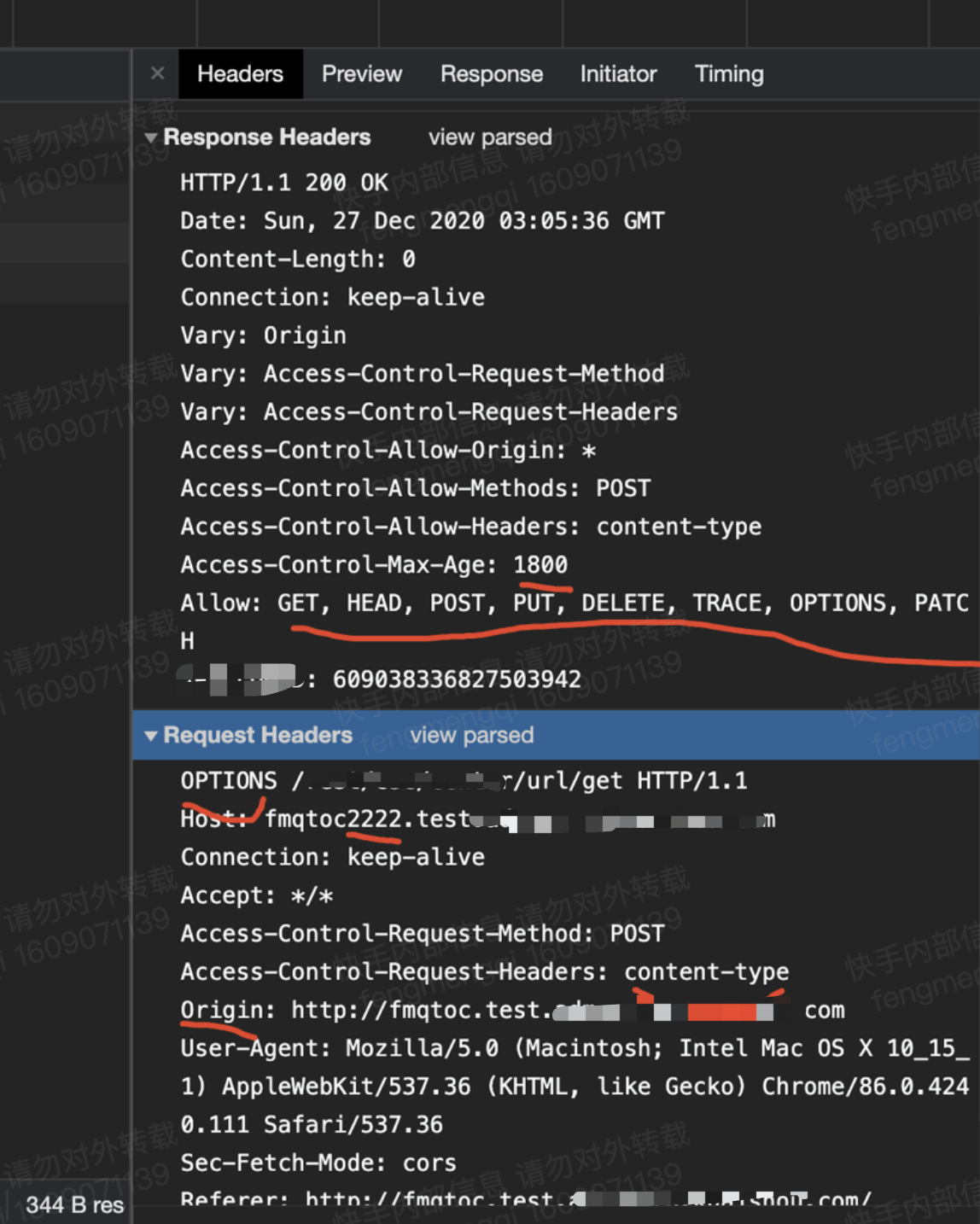
由于目标2,我们基本上用的都是post+json的接口,因此浏览器跨域前会用Options命令询问服务器的跨域权限配置。
这里需要注意的问题:
Options命令不带cookie,因此过不了鉴权,需要考虑放行或者不加鉴权;
1.多一次网络请求,考虑转化为简单请求避免Options命令。(如text/plain)
2.Options命令通过的结果缓存在浏览器的时间由Access-Control-Max-Age控制(秒)。

日志相关
如果设置 Access-Control-Allow-Credentials:true;
则可以在日志打印cookie信息。(除options请求外的)
但如果没有鉴权需求这里应该不允许携带cookie,避免提权攻击。
比如后端有执行代码的漏洞,又允许别人带着cookie过来,就造成CSRF攻击。
参考: https://zhuanlan.zhihu.com/p/86626693
所以将allowCredentials设置成false。
可能的坑
本质上是浏览器进行的同源控制提高安全性,需要服务器告诉浏览器哪些跨域是安全的,
因此最重要的是与浏览器相连的第一跳返回的header情况。
如果前面几跳(如SSR,nginx)都是直接透传Header的话,才能确保我们的后端配置生效。
chrome浏览器查看options请求可能需要修改配置,不属于XHR请求;
wireshard可以抓到不加密(vpn往往加密了)的options请求。
